
| Repo | Release | Link | Client | Features | Developer |
|---|---|---|---|---|---|
| repo | 03/04-25 | link | BlåkorsMantra MarineNHO – innovativeanskaffelser | cardsfeaturedContentt2 | Łukasz B. |
Similar blocks
https://github.com/DekodeInteraktiv/talgo/tree/stage/packages/plugins/talgo-block-custom-card
and
Functionality
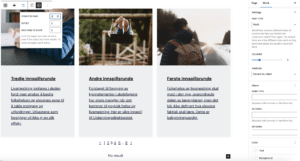
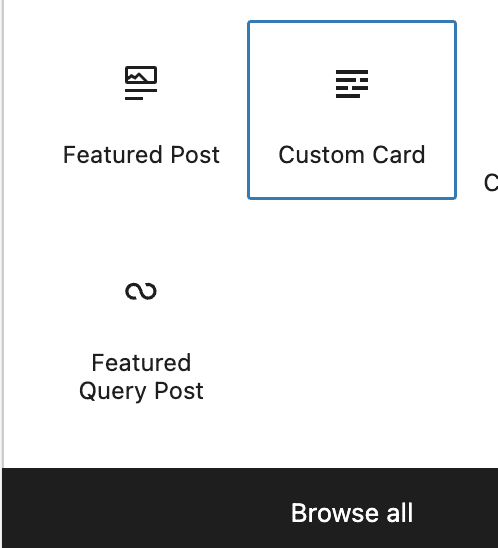
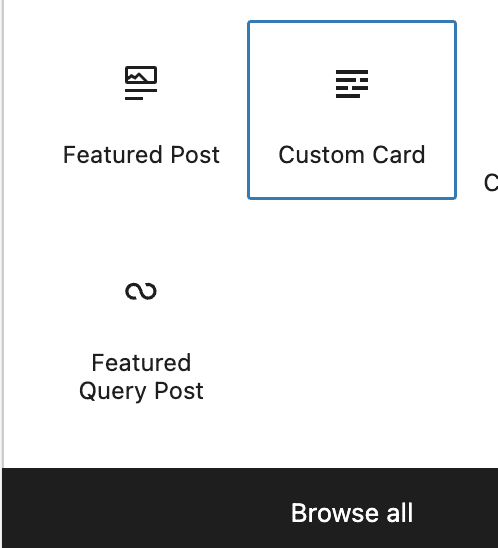
Just add the custom card to featured content layout
Editor

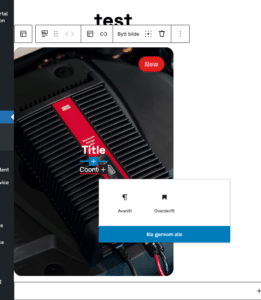
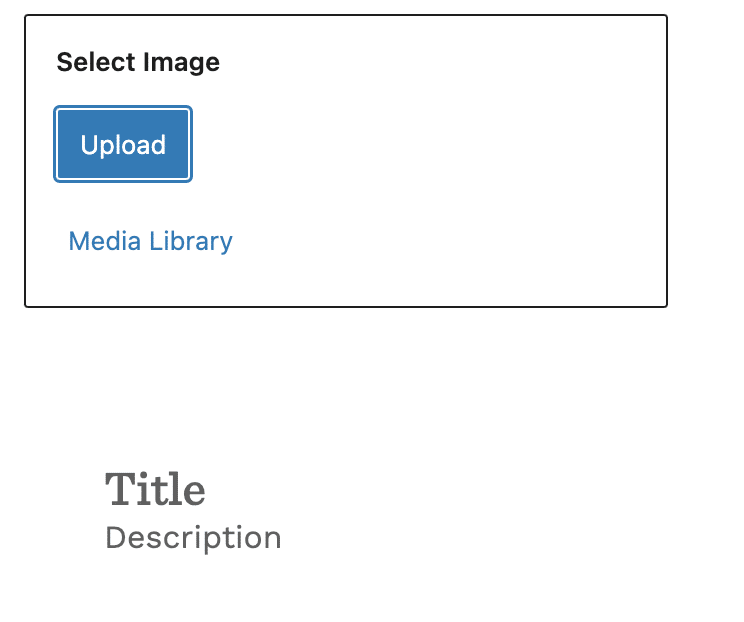
When added blank one allows to set image, title and text

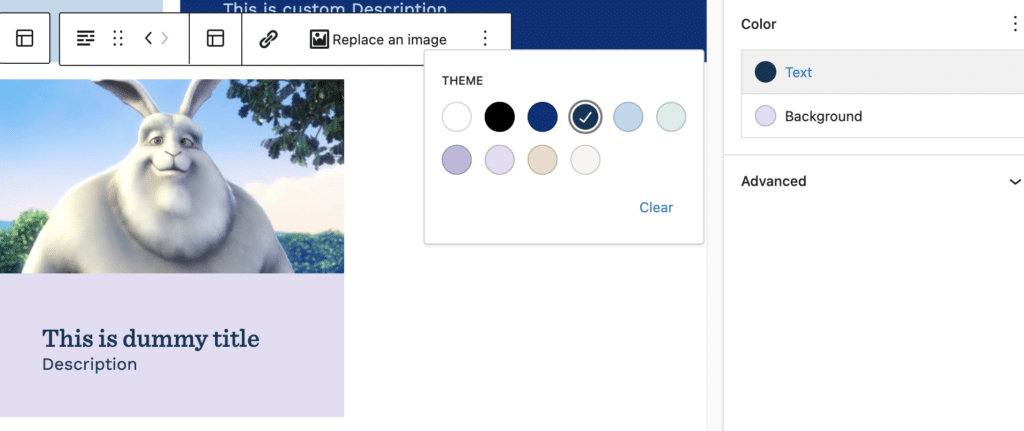
It has support for custom colors

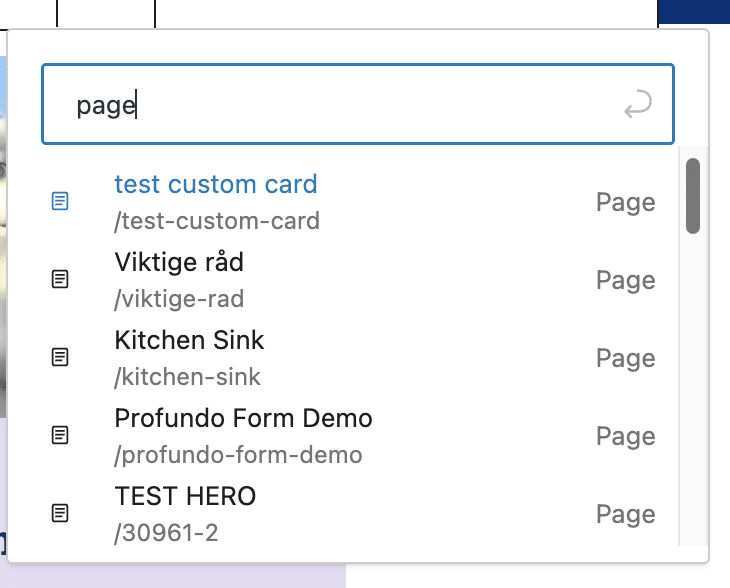
Toolbar allow to remove image or add, also to set link. It uses similar component as <a> links with posibilities to search internal content or add external and set blank target.


Notes
Remember to add the card to t2.json -> “t2/featured-content-layout” -> “allowedBlocks”: “dekode/t2-custom-card”
Block was first based on mills/packages/plugins/mills-block-external-card at stage · DekodeInteraktiv/mills (github.com) but without using InnerBlocks, instead it has own elements.
May require extra styling or adjust design based on theme used.
Run npm install when added: it uses Image from @10up/block-components, or install if needed.